Añadir o eliminar semanas en el curso
Para agregar o eliminar semanas (tópicos) del curso primero activa la edición:

Ahora ve al final de la página para que veas la opción Añadir semanas si tienes configurado el curso por semanas:

Si el curso lo tienes configurado por tópicos se verá Añadir tópico

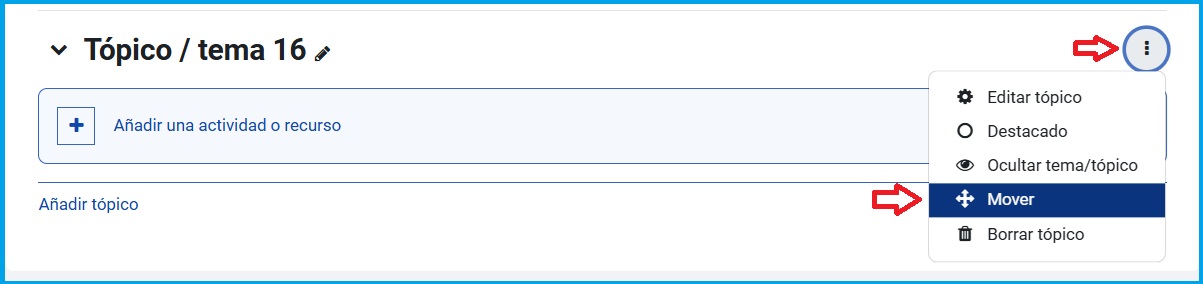
Las semanas añadidas se agregarán al final del curso. Si es necesario mueve la nueva sección con la flecha y arrastra la sección a donde la necesites

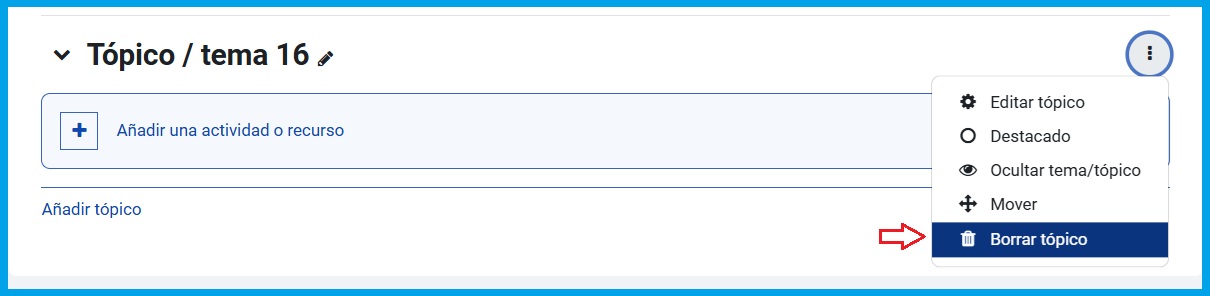
Ahora, para eliminar semanas o tópicos selecciona Editar la semana y enseguida Eliminar semana

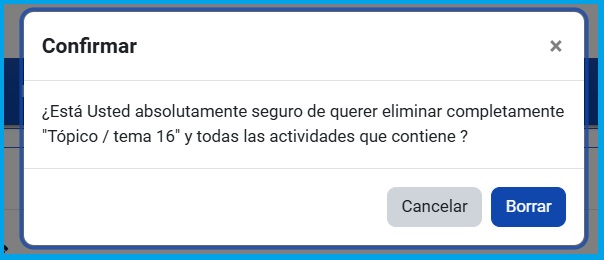
Toma en cuenta que si eliminas una semana o sección completa se borrarán todas las actividades y recursos que había en ella y no se podrán recuperar.
Deberás aceptar la advertencia:

- Details
- Hits: 614
|
El editor de texto HTML |
|
La mayoría de las áreas para introducir texto (recursos, mensajes de los foros, diarios, etc.) que presenta el Campus Virtual tienen embebido el editor HTML. Éste es un editor gráfico de texto HTML, es decir que funciona en el modo que se ha denominado WYSIWYG (del inglés what you see is what you get, lo que se ve es lo que hay). Es el modo habitual de trabajo de los procesadores de textos de oficina más conocidos (MS-Word, OOo-Writer, Corel WordPerfect, AbiWord, etc.)
No olvidemos que, aunque no lo parezca, el texto que introducimos en cualquier lugar de la plataformaes texto plano con marcas HTML. Este editor es simplemente una forma cómoda de escribir este texto HTML para la Web sin necesidad de conocer y dominar este lenguaje. En este sentido, el editor embebido ofrece unas funciones similares a otros programas bien conocidos, tales como MS-FrontPage, Macromedia Dreamweaver o Mozilla Composer.
Como ellos, además de componer el texto directamente en el editor, también permite copiar-y pegar texto con formatos y estructuras a partir de documentos generados en su procesador de textos habitual.
El editor de texto HTML es una pieza de software bastante sofisticada. Requiere un navegador Web de última generación. Si está utilizando una versión antigua o bien un navegador web poco conocido y no estándar (en el sentido de no seguir las normas del consorcio W3C [1]) es posible que el editor no funcione y sólo vea cuadros de texto para introducir texto plano normal.
El editor ha sido probado con los navegadores MS-Internet Explorer, versiones 6.0 y superiores, Mozilla1.4 y superiores, y Firefox 1. Nuestro consejo es que se trabaje con Firefox.

Editor de Texto de la plataforma
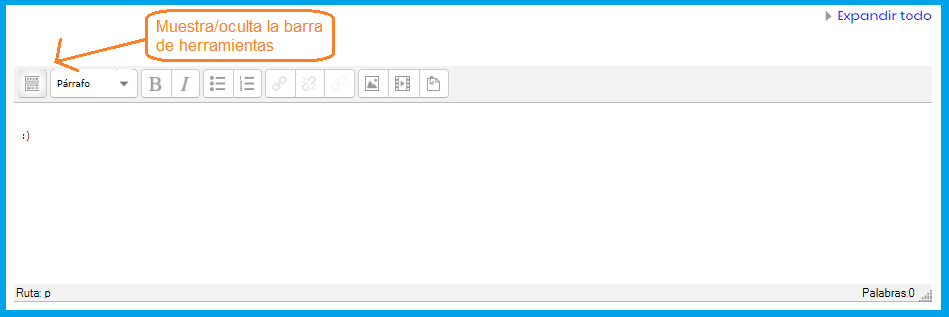
Cuando el editor de texto HTML está activado aparecerá una barra de herramientas en la parte superior del cuadro de introducción de texto. Si esta barra no aparece es que el editor no está disponible. La barra de herramientas dispone de los botones clásicos de cualquier procesador de texto para dar formatos al texto: negrillas, cursiva, subrayado, sub-y superíndices etc. También existen botones para alinear el texto, sangrar los párrafos y crear listas. Las funciones de estos botones son las esperadas intuitivamente y no requieren mayor comentario.
Veamos en cambio los botones de insertar elementos especiales:
Selección de colores 
Estos botones activan una paleta de selección de colores que aparece en una ventana separada. Basta pulsar con el ratón en el color deseado (o escribir su código HTML) y la ventana se cerrará automáticamente aplicando el color a la selección, o a todo el texto subsiguiente si no hay nada seleccionado.

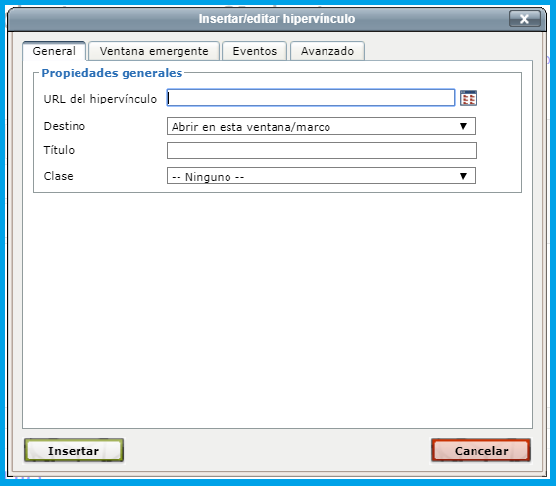
Insertar vínculo 
Permite enlazar un vínculo al texto seleccionado (si no hay selección no se crea el enlace). Al presionar el botón aparece un pequeño diálogo para introducir los datos del vínculo: la URL de la página o recurso al que apuntamos, el texto alternativo que aparecerá al poner el curso sobre el enlace y el marco de destino.
Según se establezca el marco de destino el vínculo se mostrará en la página o marco actuales (desde donde se invoca), o bien en una nueva ventana del navegador.

No sólo puede establecer enlaces a otras páginas web externas, también puede vincular recursos HTML internos que residen en tu propio espacio personal del servidor Web del Campus Virtual.
El botón Examinar  abre el gestor de archivos de la plataforma, con lo que podrás recorrer los directorios del sitio web.
abre el gestor de archivos de la plataforma, con lo que podrás recorrer los directorios del sitio web.
Los detalles del uso del selector de archivos del Campus Virtual se describe con más detalle dentro de la página Archivos
Quitar hipervínculo 
Elimina el vínculo seleccionado. Sitúe el cursor en un vínculo y presione este botón para anularlo.
Insertar imagen 
Permite insertar una imagen en el texto actual.
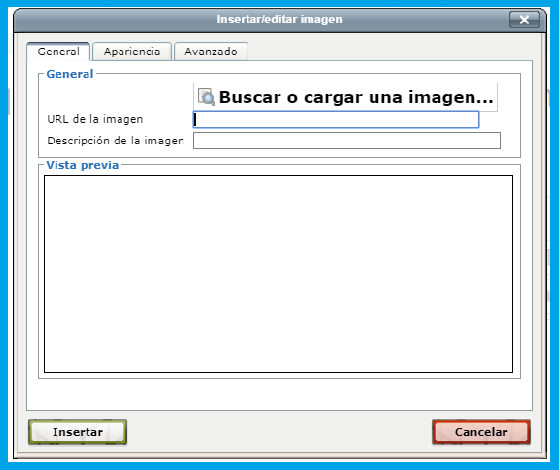
Este botón abre el siguiente cuadro de diálogo que permite seleccionar el archivo de imagen que queremos agregar.

Podremos especificar los atributos de visualización (tamaño, alineación, etc.) de la imagen en la pestaña Apariencia.
Puede seleccionar cualquier archivo de imagen (en formatos adecuados para la Web: gif, jpg, png, tiff) del servidor o bien buscar uno y cargarlo desde su computadora personal al servidor.
Si conoces la URL de la imagen puedes escribirla directamente en esa caja de texto.
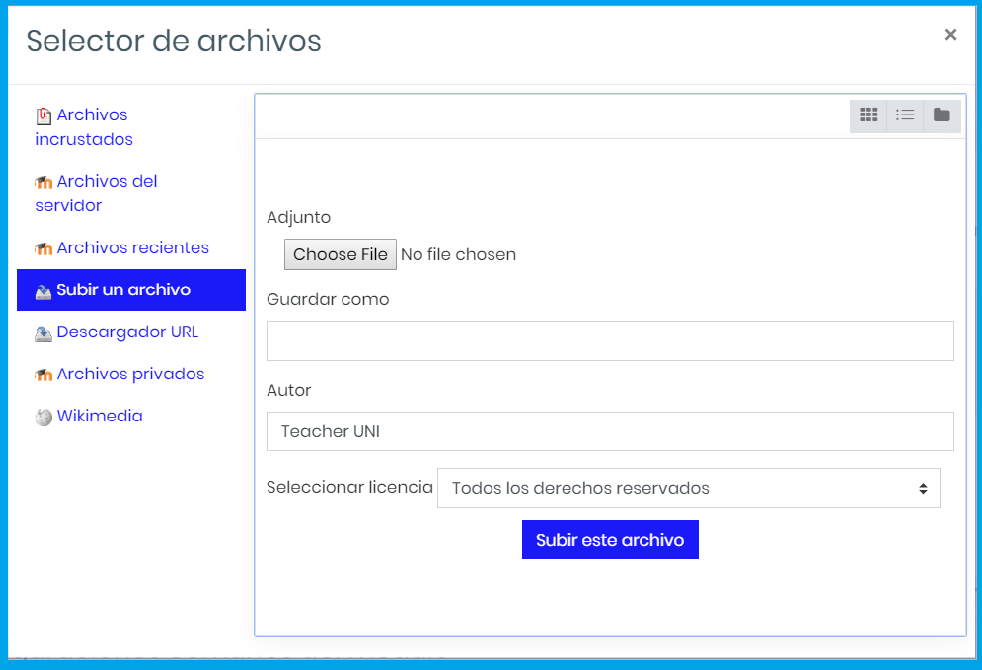
El botón Buscar o cargar una imagen abrirá la ventana del Selector de archivos para que cargue la imagen de cualquiera de los repositorios que se muestran.
En la figura se muestra la opción Subir un archivo, que permite seleccionar el archivo desde la computadora.
Si tienes imágenes en Picasa, Flickr, GoogleDocs entonces podrás accesar a ellos seleccionando la opción adecuada y entrando a tu cuenta en estos sitios.

Insertar Multimedia 
Inserta la URL de los recursos multimedia en el texto. El Campus Virtual detecta el tipo del medio de comunicación con la extensión del archivo, por lo que debes asegurarte de que el contenido del archivo coincide con la extensión correcta
Los archivos que soporta son:
Ø Mp3 - MPEG Audio Stream, Layer III
Ø Swf - Formato de archivo de Macromedia Flash (Adobe, Inc.)
Ø Mov - QuickTime Video Clip (Apple Computer, Inc.)
Ø Wmv - Archivo de Windows Media (Microsoft)
Ø Mpg - MPEG Animación
Ø AVI - Audio Video Interleave Archivo
Ø Flv - archivo de vídeo Flash (Macromedia, Inc.)
Ø Ram - RealMedia Metafile (RealNetworks, Inc.)
Ø Rpm - RealMedia Player Plug-in (RealNetworks)
Ø Rm - Streaming Media RealMedia (Real Networks, Inc.)
Ø Mp4
Ø M4v
Ø Ogg
Ø OGV
Software necesario.
La reproducción real está a cargo de los distintos tipos de plug-in de software, principalmente Adobe Flash Player, Quicktime, Windows Media Player y Real. Si los usuarios no los han instalado en sus computadoras se puede pedir que vayan y los instalen en su navegador. Estas piezas de software son generalmente gratis, fáciles de instalar y muy utilizados por lo que sólo será un problema para un número reducido de usuarios.
Antes de subir un archivo de video debe tomar en cuenta que el Campus Virtual solo acepta archivos de menos de 20MB, si tu video es más grande acuda con el Administrador de la plataforma para que te oriente sobre el acceso a tu video.
Ecuación matemática 
Este botón abrirá la pantalla de editor de ecuaciones matemáticas que utiliza el formato DragMath. Si vas a utilizar ecuaciones matemáticas ve la documentación que se encuentra en la página
http://docs.moodle.org/20/en/DragMath_equation_editor
Insertar caracteres personalizados: 
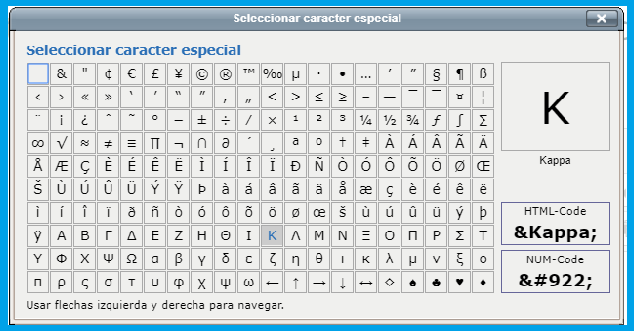
Esta opción permite que se inserten caracteres especiales
Al seleccionarla muestra una paleta con símbolos especiales.
Tenga cuidado con el uso de estos caracteres, no está garantizado que otros usuarios vean el mismo caracter que usted ve en el texto

Insertar tabla 
Este botón permite insertar una tabla HTML en el texto. Aparecerá un pequeño cuadro de diálogo donde podrás especificar las características de la tabla: número de filas y columnas y el ancho total de la misma.
Tengamos en cuenta que la forma de especificar el aspecto de una tabla HTML es diferente de cómo se estructuran las tablas utilizando un editor de texto de oficina. Consulte un manual de HTML/CSS si necesita posicionar y estructurar con suma precisión las tablas.

Restructurar una tabla HTML no es una tarea sencilla. Sobre todo si utilizamos tablas anidadas. Siempre que sea posible, evitemos insertar tablas dentro de otras tablas
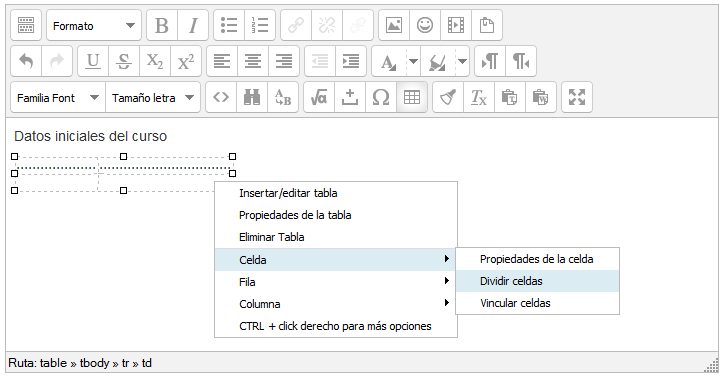
Para facilitar la tarea de editar una tabla, el editor dispone de un menu que se activa haciendo clic derecho sobre ella:

Editor: Barra de herramientas para tablas
Insertar emoticones ![]()
Permite insertar el símbolo gráfico de un emoticono. Estos elementos son muy útiles para indicar el tono de una expresión y permiten expresar una gran variedad de matices para un mismo texto. Es muy recomendable usarlos con liberalidad en los mensajes de foros y correo electrónico. Desde luego, no tienen la misma aplicabilidad en un texto formal.
Puede escribir las formas textuales de los emoticones y el editor las convertirá automáticamente en un pequeño gráfico cuando se visualice el texto en Moodle. Por ejemplo si escribe ":-)" aparecerá luego el icono ![]() (En el editor seguirá viendo la forma textual)
(En el editor seguirá viendo la forma textual)

Lista de emoticones
Limpiar código basura 
La función de este botón es recorrer el código HTML generado por el texto introducido, corregir pequeños problemas e inconsistencias y comprobar que respeta el estándar W3C.
El uso más común de este botón es corregir el texto después de pegar grandes fragmentos de texto (con varios párrafos) desde el portapapeles de Windows (típicamente desde MSWord, de ahí el icono). Comprobaremos que Windows añade líneas extra entre los párrafos (además de otros códigos no tan visibles). Presionando este botón esos pequeños defectos del código serán corregidos y desparecerán.
Esto último puede ocasionarnos molestias de vez en cuando. En ocasiones un texto se visualiza bien en la pantalla, pero su estructura HTML subyacente puede ser defectuosa. Si aplica esta función correctora a ese texto puede ocurrir que se pierdan formatos aplicados al texto (negrillas, cursiva etc.). Esto sólo ocurrirá con texto con formatos importados o pegados de otras fuentes, no con formatos creados por el editor. En todo caso, no es mal momento para pasarse a OpenOffice.
Marcas HTML 
Como ya se ha mencionado, este editor simplemente genera código HTML. Podemos usar el icono de marcas HTML para visualizar el código y editarlo manualmente (la barra de herramientas quedará desactivada). En cualquier momento podremos volver al editor WYSIWYG volviendo a presionar este botón.
Buscar y reemplazar 
Permite buscar y reemplazar cualquier cadena de texto. Permite cambiar código HTML.
Maximización del editor 
Este botón permite activar el editor a pantalla completa. Se abrirá una ventana del navegador conteniendo únicamente el editor HTML. De esta forma podremos trabajar más cómodamente, especialmente si vamos a introducir grandes cantidades de texto. Además, en esta forma la barra de edición de tablas es visible y se puede utilizar.
El cuadro de texto original queda inactivo mientras está desplegada la ventana del editor a pantalla completa. Si intentamos usarlo no podremos añadir texto. Para volver a la ventana de Moodle otra vez, basta con pulsar en el botón de minimizar el editor o bien cerrar la ventana del editor a pantalla completa.
[1]W3C: World Wide Web Consortium: un organismo internacional encargado de velar por los estándares que permiten la interoperabilidad de todos los protocolos y sistemas Web
- Details
- Hits: 3534
|
Banco de preguntas |
|
En esta opción el puedes crear, pre visualizar y editar las preguntas del repositorio de preguntas que posteriormente podrán ser utilizadas en los Exámenes

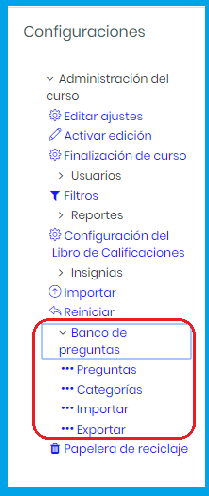
Opciones del Banco de preguntas
La edición de preguntas y categorías son analizadas en las siguientes secciones
• Exámenes
• Generar la lista de preguntas
• Importar y exportar preguntas
- Details
- Hits: 1484
|
Reiniciar |
|
Permite vaciar los datos de los usuarios de un curso, mientras que permanecen las actividades y otras especificaciones.
Por favor, sé cuidadoso con el curso que escoges para reiniciar, ¡Lo harás para siempre!
Cómo reiniciar un curso
Primero debes asegurarte que has obtenido del curso toda la información importante de tus estudiantes, ya que una vez que se realiza el proceso es imposible que se vuelva a recuperar.
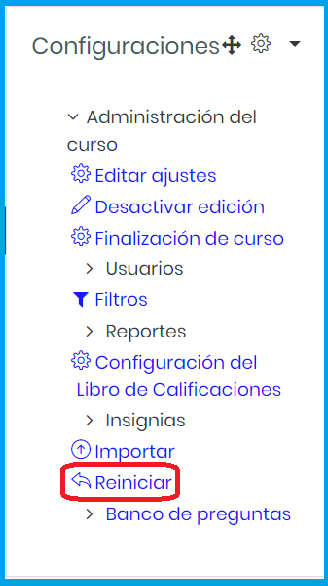
Ahora, en el Bloque de Configuraciones selecciona Reiniciar

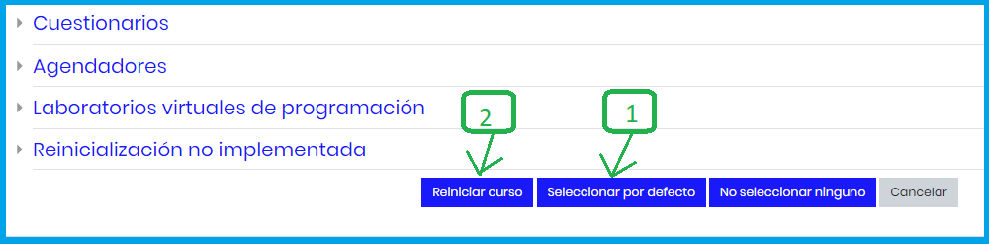
Tienes dos opciones para Reiniciar el curso:
1. La más sencilla es que presiones el botón Seleccionar por defecto que se encuentra al final de la página (observarás que automáticamente se seleccionan las casillas) y enseguida presiona el botón Reiniciar curso

2. La otra opción es que selecciones una a una las opciones que deseas Reiniciar, una vez que lo hagas haz click en el botón Reiniciar curso

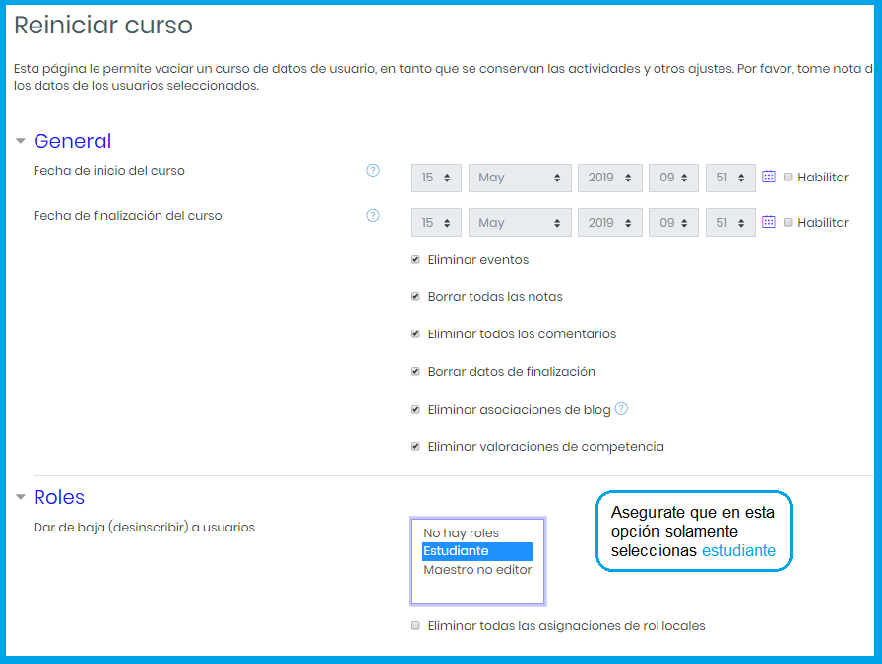
• Fecha de inicio del curso. Determina el comienzo de la primer semana que se establecerá cuando termines de reiniciar el curso. Es necesario marcar la opción Habilitar y seleccionar la fecha
• Eliminar eventos, bitácoras, notas, comentarios, datos de finalización. Marca si vas a eliminar los eventos del calendario, los registros (logs) del curso y las notas asociadas a cada estudiante.
Si tu curso debe quedar como una versión completamente nueva, marca todas estas opciones.
• Eliminar asociaciones de blog. Las entradas de blog quedarán desvinculadas de este curso o de las actividades o recursos del curso. Las entradas de blog no serán eliminadas.
• Roles. Permite desmatricular a los usuarios que tengan algún Rol en particular (por ej. estudiantes), las anulaciones de rol que se hayan establecido y los roles locales.
• Libro de calificaciones. Permite eliminar las calificaciones, sus elementos y categorías.
• Grupos. Te permitirá eliminar los grupos (equipos) de trabajo creados en el curso y/o eliminar los usuarios de cualquier grupo.
• Actividades (Tareas, Foros, Diarios, Chat, Base de datos, Glosarios, etc.). Dependiendo de las Actividades que estén registradas en el curso, se mostrarán las opciones para eliminar los datos de usuarios asociados a estas actividades. Esto incluye las respuestas de las lecciones, intentos de cuestionarios, mensajes de los foros, entradas de los glosarios, etc.
Al marcar las opciones requeridas presiona el botón Reiniciar curso.
Recuerda que al presionar este botón No hay marcha atrás, no podrás recuperar lo que seleccionaste para borrar.
- Details
- Hits: 1601
|
Importar |
|
Se pueden pasar Actividades y Recursos de un curso a otro en un único proceso.
Para ello cuentas con dos opciones: Carrito para compartir e Importar. Esta última opción se explica a continuación:
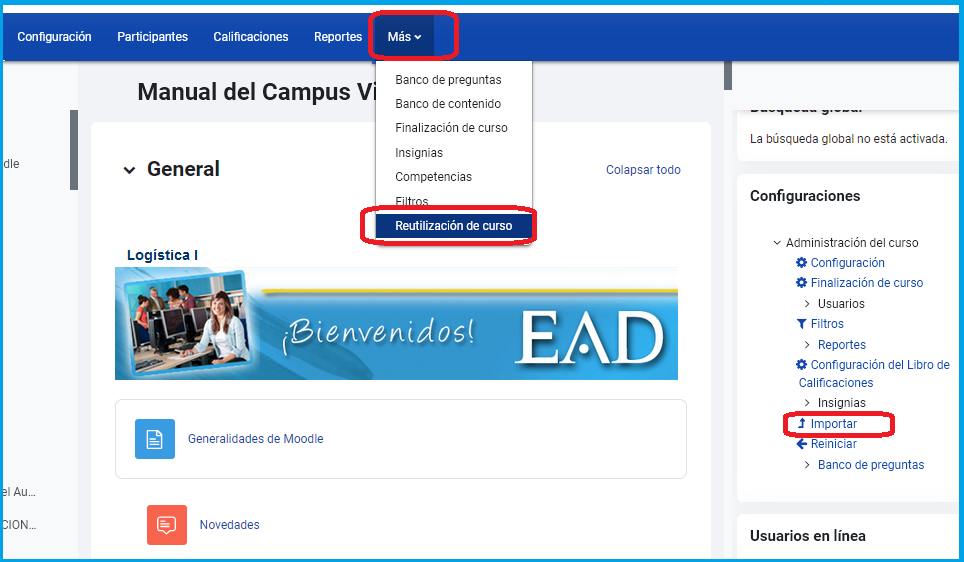
Selecciona Importar en el bloque de Configuración del curso, o en el menú superior selecciona Más >> Reutilización de curso:

Este proceso tiene los siguientes pasos:
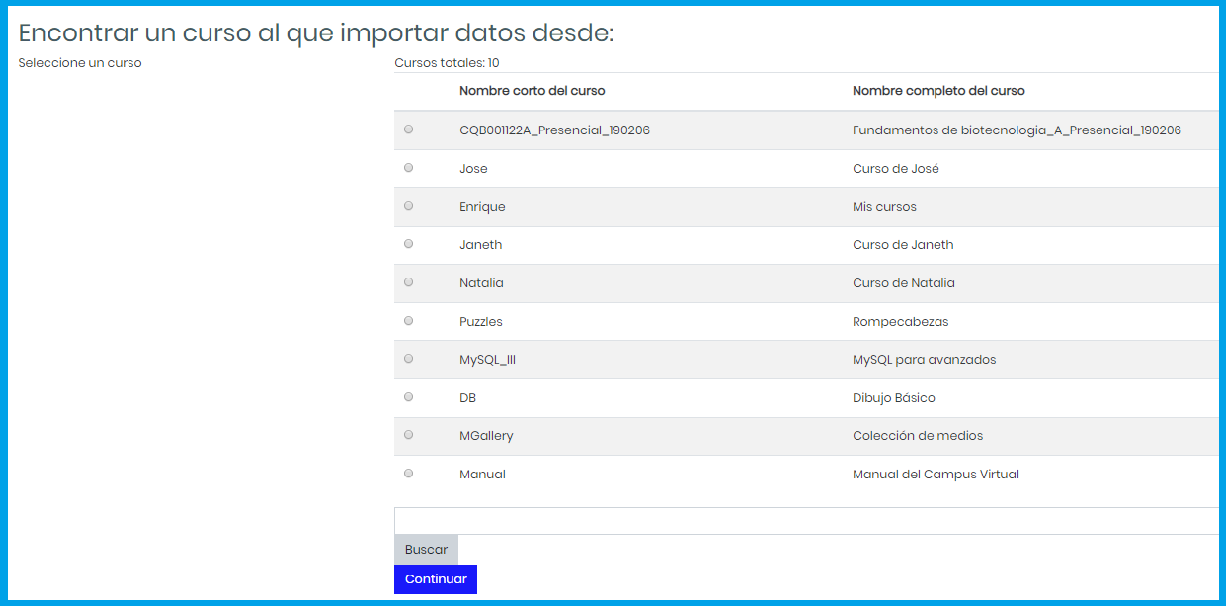
1. Selección del curso. En esta pantalla se despliega un menú para buscar el curso del que vas a importar las Actividades y/o Recursos, solo se mostrarán los cursos donde tengas rol de Maestro:

Una vez que selecciones el curso pulsa el botón Continuar
2. Configuraciones del respaldo. Selecciona qué tipo de elementos vas a importar
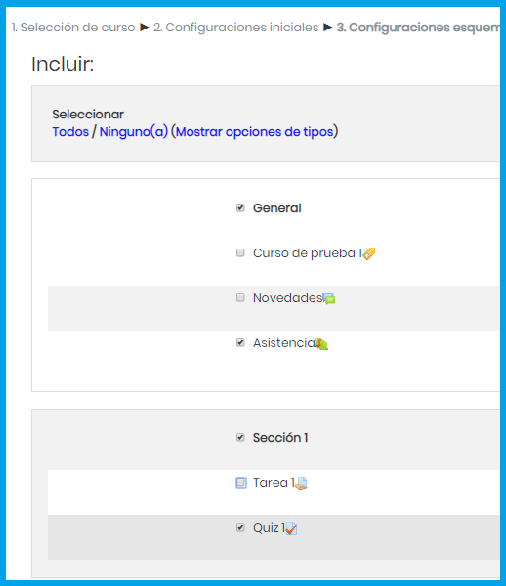
3. Configuración del esquema. En esta página verás todos los elementos del curso.
Selecciona los que vas a importar y presiona el botón Siguiente.

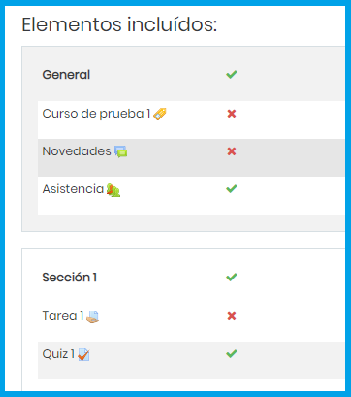
4. Confirmación y revisión. Volverás a ver todos los elementos y marcados con verde los que se van a importar.
Si estás de acuerdo con la selección presiona el botón Realizar la importación.

5. Realizar la importación. Este paso lo realiza la plataforma
6. Completo Después de este paso ya habrás pasado las Actividades y/o Recursos que seleccionaste a tu curso.
- Details
- Hits: 1570