Etiquetas ![]()
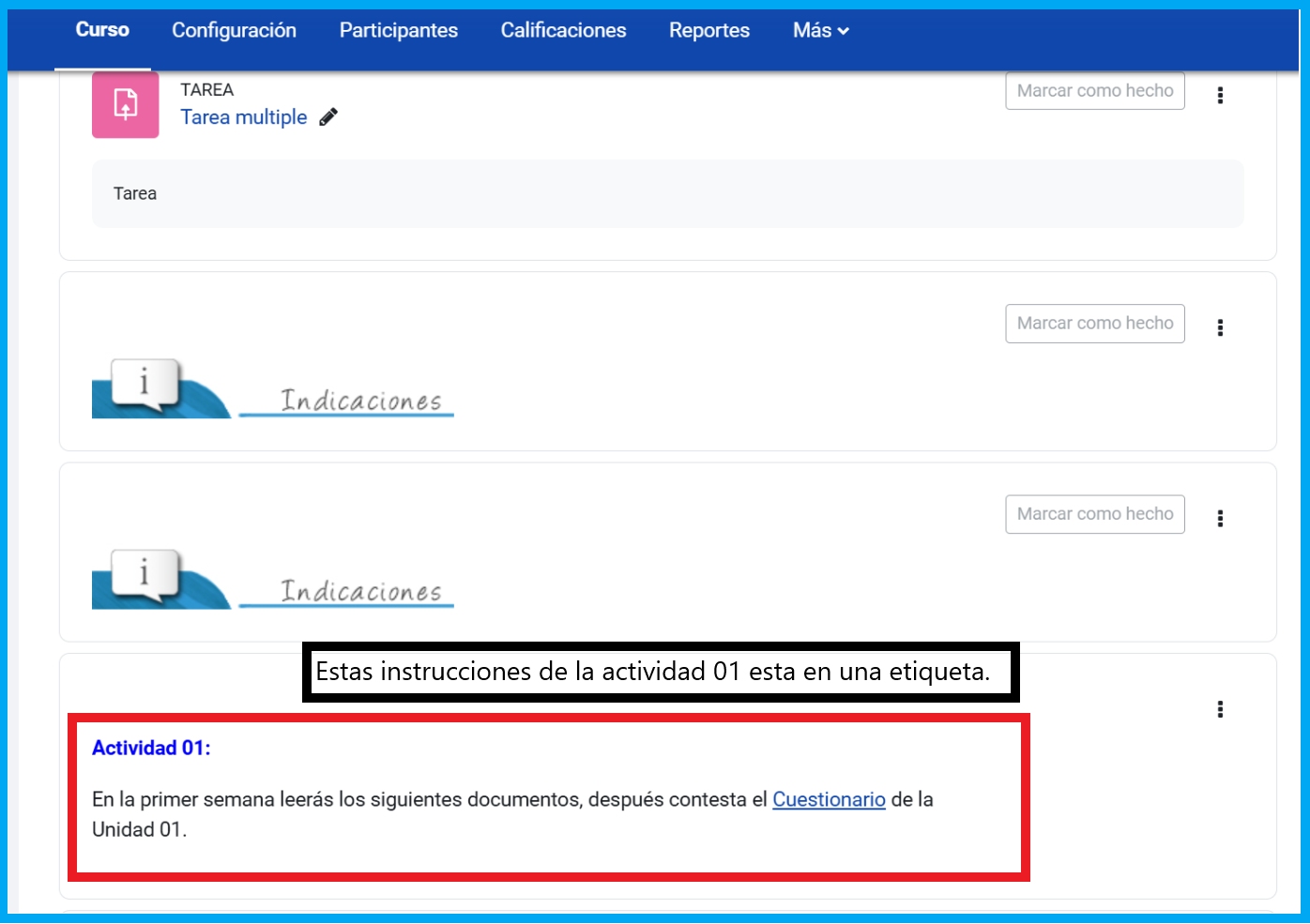
Las etiquetas son breves fragmentos de texto que aparecen directamente en la página principal del curso virtual, tal y como se muestra en la siguiente figura.
Permiten identificar cada parte y dar estructura más jerarquizada a la página. De esta forma no tendremos sólo una lista monótona de recursos y actividades, sino que podremos intercalar pequeños textos identificativos (por eso se llaman etiquetas) de cada parte del curso.

Ejemplo de Etiquetas
Las Etiquetas son, por lo tanto, la forma de añadir texto (o imágenes) a la página principal del curso, es decir, a cada uno de los bloques.
Puedes añadir todas las etiquetas que creas necesarias a cada bloque utilizando la opción 

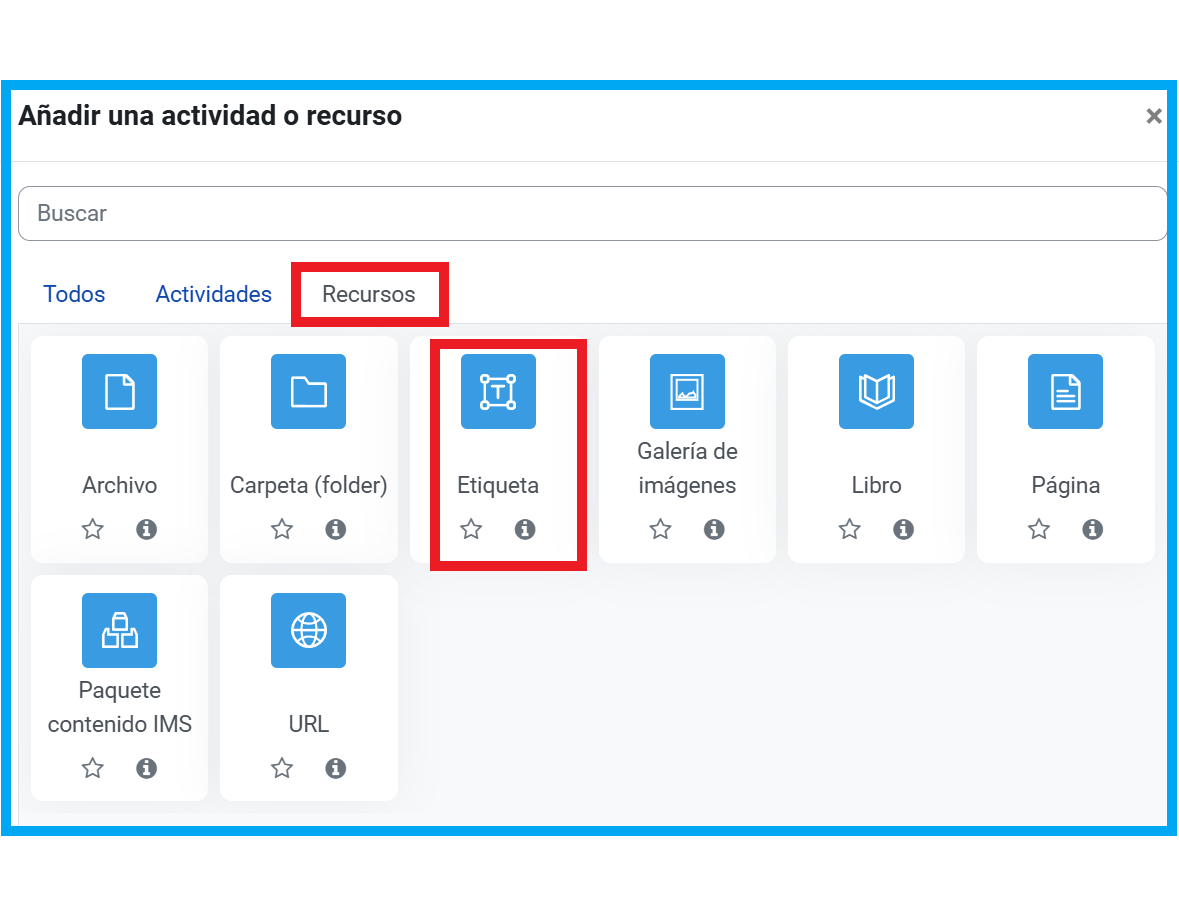
Selecciona Etiqueta
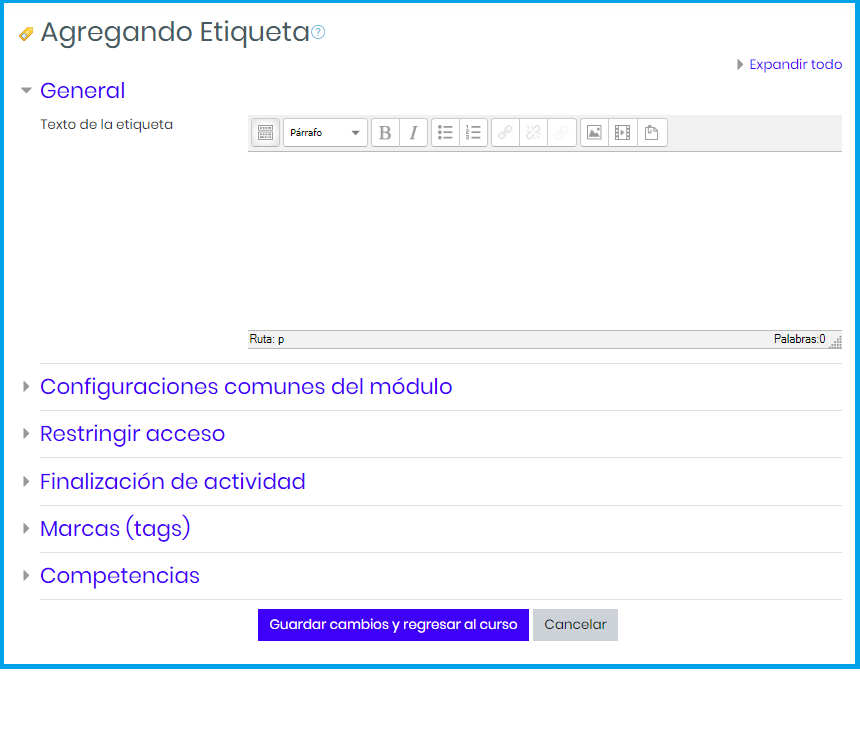
Para editar una Etiqueta simplemente escribe en el editor de texto HTML:

Edición de la Etiqueta
Puedes utilizar texto con formatos, tablas, insertar imágenes, etc., todo lo que se puede hacer con el editor.
Cuando hayas escrito el texto presiona el botón Guardar cambios y regresar al curso
Cómo incluir imágenes
Las etiquetas también son utilizadas para agregar imágenes en la página principal del curso, para hacerlo sigue los siguientes pasos:
* Presione el icono de Imagen

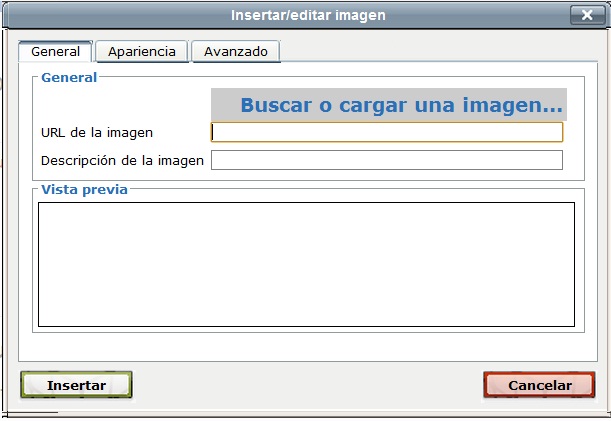
* Presiona Buscar o cargar una imagen... en la ventana emergente

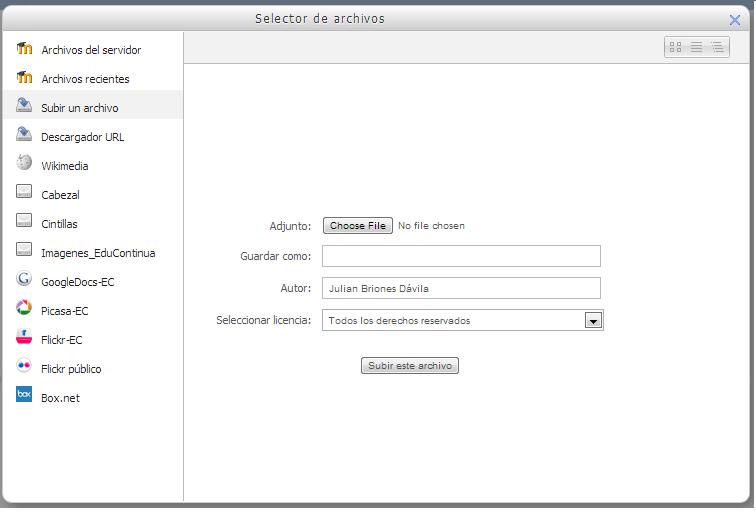
* Si tienes la imagen en tu computadora selecciona en la columna izquierda Subir un archivo y después el botón Choose File.
Si la imagen la vas a obtener de Flickr, Wikimedia, Picasa o de algún otro repositorio de archivos entonces selecciónalo en la columna izquierda y realiza el acceso correspondiente.

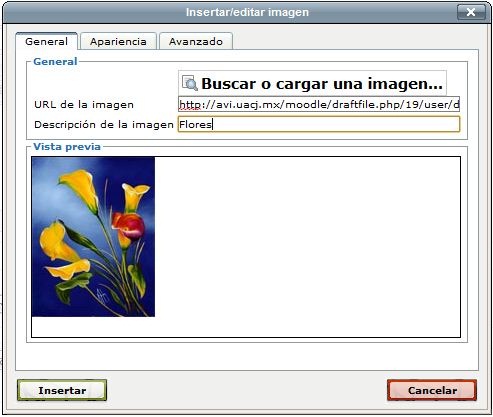
* Después de seleccionar el archivo escribe la Descripción de la imagen y presiona el botón Insertar.

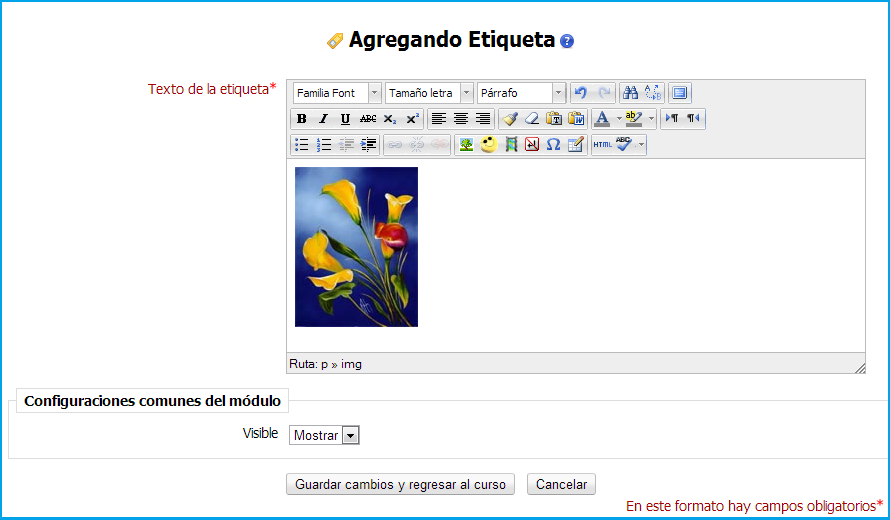
* Así verás la imagen en el Editor de Texto:

Guarda los cambios cuando termines de editar la Etiqueta