Sugerencias metodológicas para el uso de Recursos
| Editar una página de Texto o una página Web | |
| Por qué utilizarla | Sugerencias metodológicas |
| • Nos permite añadir materiales curriculares propios o personalizados utilizando el editor integrado del AVI | • Es recomendable su uso en aquellos contenidos de carácter obligatorio y relativamente estable durante en curso, como por ejemplo normas de seguridad. • Cuando se amplía el contenido a presentar podemos trasladarlo al formato libro o lección de Moodle |
| Enlazar una URL | |
| Por qué / para qué utilizarla | Sugerencias metodológicas |
| • Nos permite añadir contenidos externos al sitio Moodle de forma rápida. • Permite el fácil acceso y conocimiento de sitios de interés general buscadores, Diccionarios, instituciones, etc.) • Permite la exploración de sitios de interés específico de alto valor formativo como índices de simulaciones, webquest, animaciones, láminas, etc. |
• Algunas páginas Web no permiten su visualización dentro de otras Web frames). En esos casos debemos elegir la opción de “Nueva ventana”. • La opción “Misma ventana” nos permite agregar orientaciones en la descripción, a modo de visita guiada, para su exploración más didáctica. • Es muy recomendable comprobar los enlaces con regularidad debido al dinamismo habitual de las páginas Web (cambios de servidor o desaparición). Algunos servidores cuando desaparecen algunos de sus sitios Web pueden redirigirlos a publicidad no deseada. Al inicio del curso es muy importante que no existan enlaces rotos o conflictivos pues pueden disminuir notablemente la motivación hacia su uso, en especial en los cursos donde se utiliza Moodle como complemento de las clases presenciales. • Debemos evitar el uso de enlaces hacia Webs con contenidos publicitarios, especialmente con alumnado joven o novato en Internet. |
| Gestión de archivos | |
| Por qué / para qué utilizarla | Sugerencias metodológicas |
| • Permite el acceso a archivos locales (como a un CD-ROM o DVD u otro en una red local), aunque su visualización puede necesitar de una adecuada configuración de los navegadores de los equipos. | • En la descripción podemos indicar el tamaño del archivo y las aplicaciones informáticas o conectores necesarios para la visualización. • Si sube un archivo con el mismo nombre que uno ya existente será automáticamente sobrescrito; deberá usar carpetas y/o la opción de renombrar para evitarlo. • Si el contenido a incluir está publicado en la Web, entonces no tendremos que subir los archivos, podemos enlazar con el contenido directamente desde dentro del curso. |
| Carpeta | |
| Por qué / para qué utilizarla | Sugerencias metodológicas |
| • Muestra la página del gestor de archivos de Moodle donde se encuentra una carpeta (previamente creada por el profesor o administrador) que contiene un listado de archivos. Resulta especialmente útil si la carpeta tiene un número elevado de archivos: sería tedioso enlazar uno a uno como recurso. • Tiene ventajas respecto a un archivo zip porque no obliga a descargar todos los archivos. Además, muestra el nombre de todos los archivos de que se compone. |
• Permite ofrecer un repositorio de cualquier tipo de contenido digital a los alumnos. • Hay un módulo no incluido en el repositorio llamado “MyFiles” que permite a los alumnos crear carpetas, subir archivos, otorgar ciertos Permisos, etc. |
| Etiqueta | |
| Por qué / para qué utilizarla | Sugerencias metodológicas |
| • Nos permite añadir texto HTML y pequeños gráficos en los bloques de contenido (en la columna central si se trata de un curso en formato semanal o por temas, o en las columnas laterales si se trata de un curso en formato social). Este texto puede servirnos para identificar las partes del curso y dar una estructura lógica a la página (p.e. creando subtítulos, insertando imágenes, añadiendo breves comentarios, tablas, etc.). |
• Cuando el título de la sección es muy largo o requiere subtítulos es recomendable ampliarlo con una etiqueta para que al usar desplegable de las secciones sólo salga una línea por sección. |
- Details
- Hits: 2070
Videos de You Tube
Los lugares más comunes donde se incrustan videos de YouTube es en las Etiquetas, Libros o Páginas, también se pueden poner en las instrucciones de las Tareas, Foros, Exámenes, etc. Para hacerlo se copia el código que se obtiene de YouTube y se pega en el editor de texto.
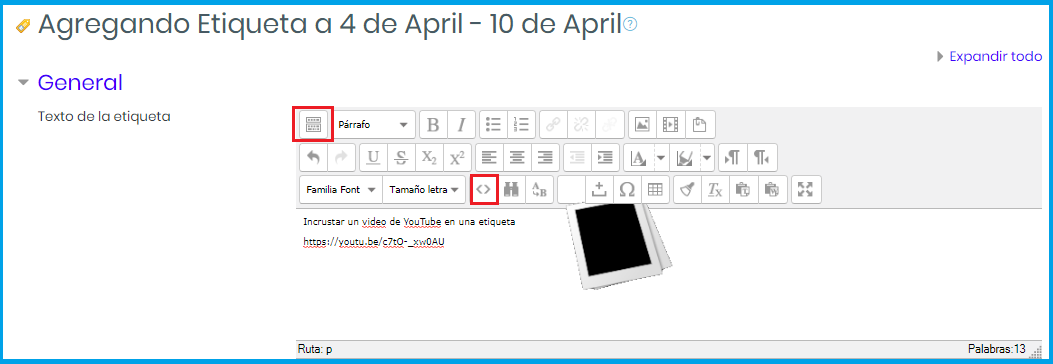
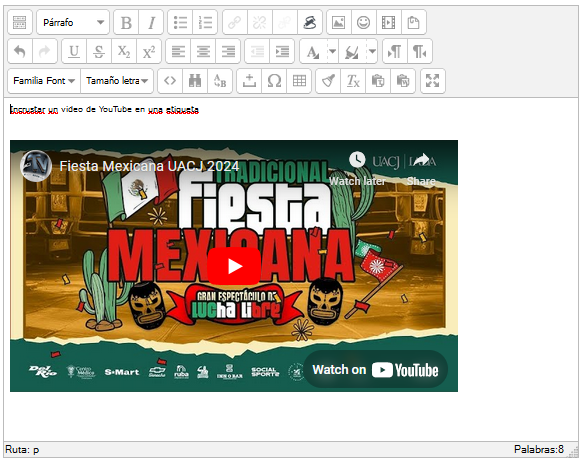
Cuando se incrusta un video en una Etiqueta, el video se visualizará en la página principal del curso:

Video incrustado en una Etiqueta
A continuación se detallan los pasos para incrustar videos:
Primero obtén el código de YouTube
1: Abre el video en la página de YouTube
2: Selecciona las opciones Share, Embed

3: Puedes ajustar algunas características con Start at, Show player controls y Enable privacy-enhanced mode
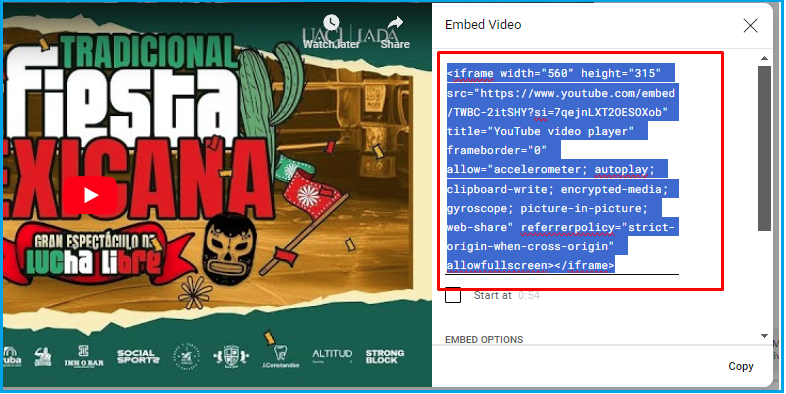
4: Selecciona el texto que se muestra en Embed Video y Cópialo

Texto para incrustar video
Ahora selecciona dónde pondrás el Video:

Pegar el código en el editor de texto:
1: En el editor de texto selecciona el botón HTML ![]()
Si no ves ese botón presiona el que muestra la barra de herramientas completa: ![]()
 Incrustando el video en una Etiqueta
Incrustando el video en una Etiqueta
2: Pon el cursor al final de todo el texto y haz Paste (Ctrl-V en tu teclado o haz Click derecho con el ratón y después selecciona Paste)

Posiciona el cursor al final y pega el texto de YouTube
3: Guarda los cambios

Video incrustado
Así es como se incrusta un video en un editor de texto, el cual puede estar en cualquier parte del Campus virtual
- Details
- Hits: 1372
URL ![]()
Muestra una página con un URL dado, redirecciona la página del curso a un enlace que se quiera compartir con los estudiantes.
Configuración de un enlace a una Página Web (URL)
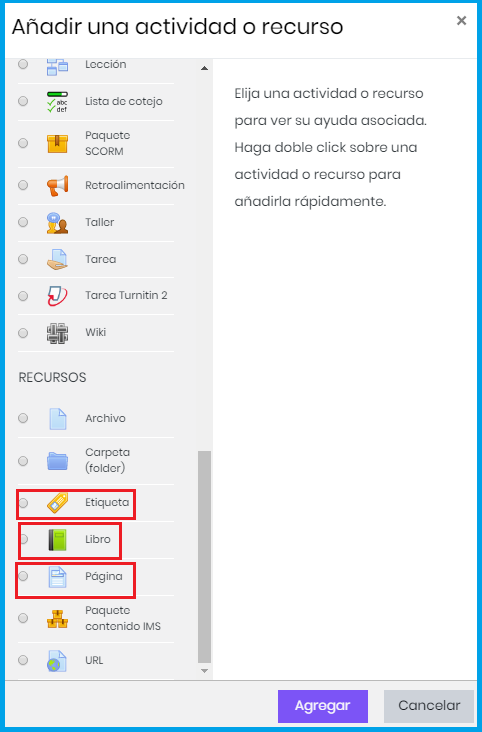
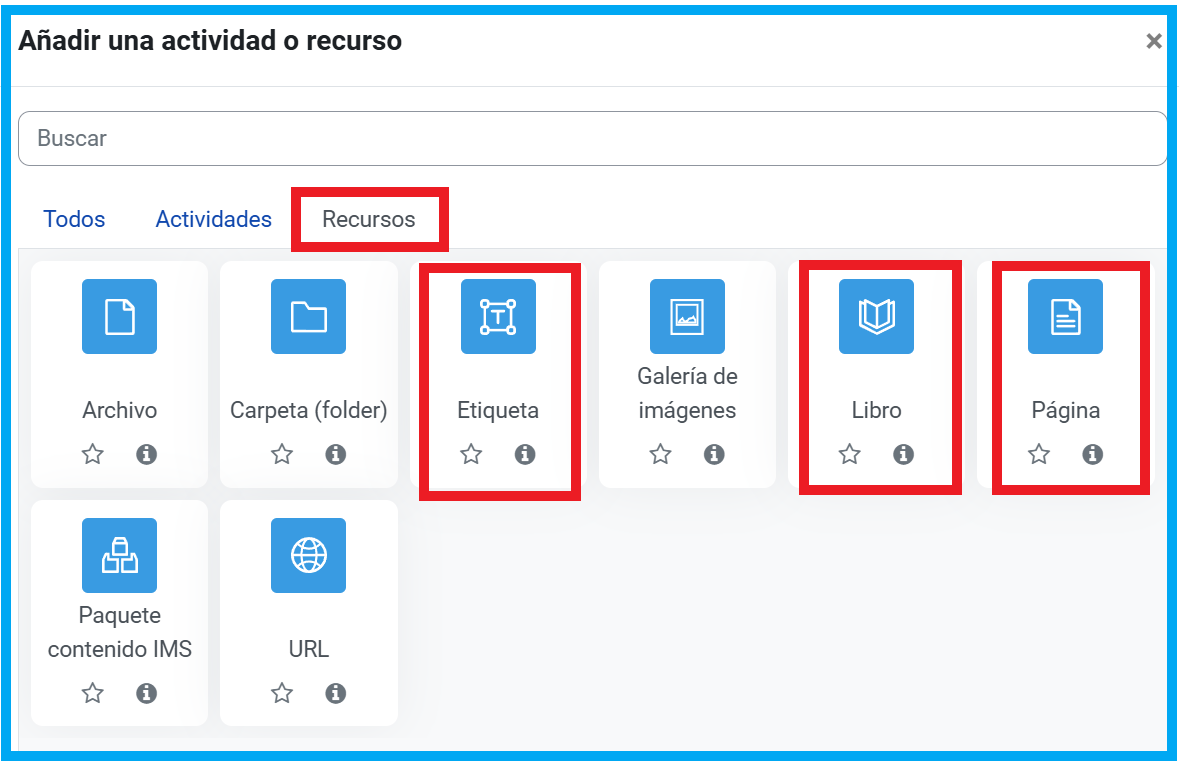
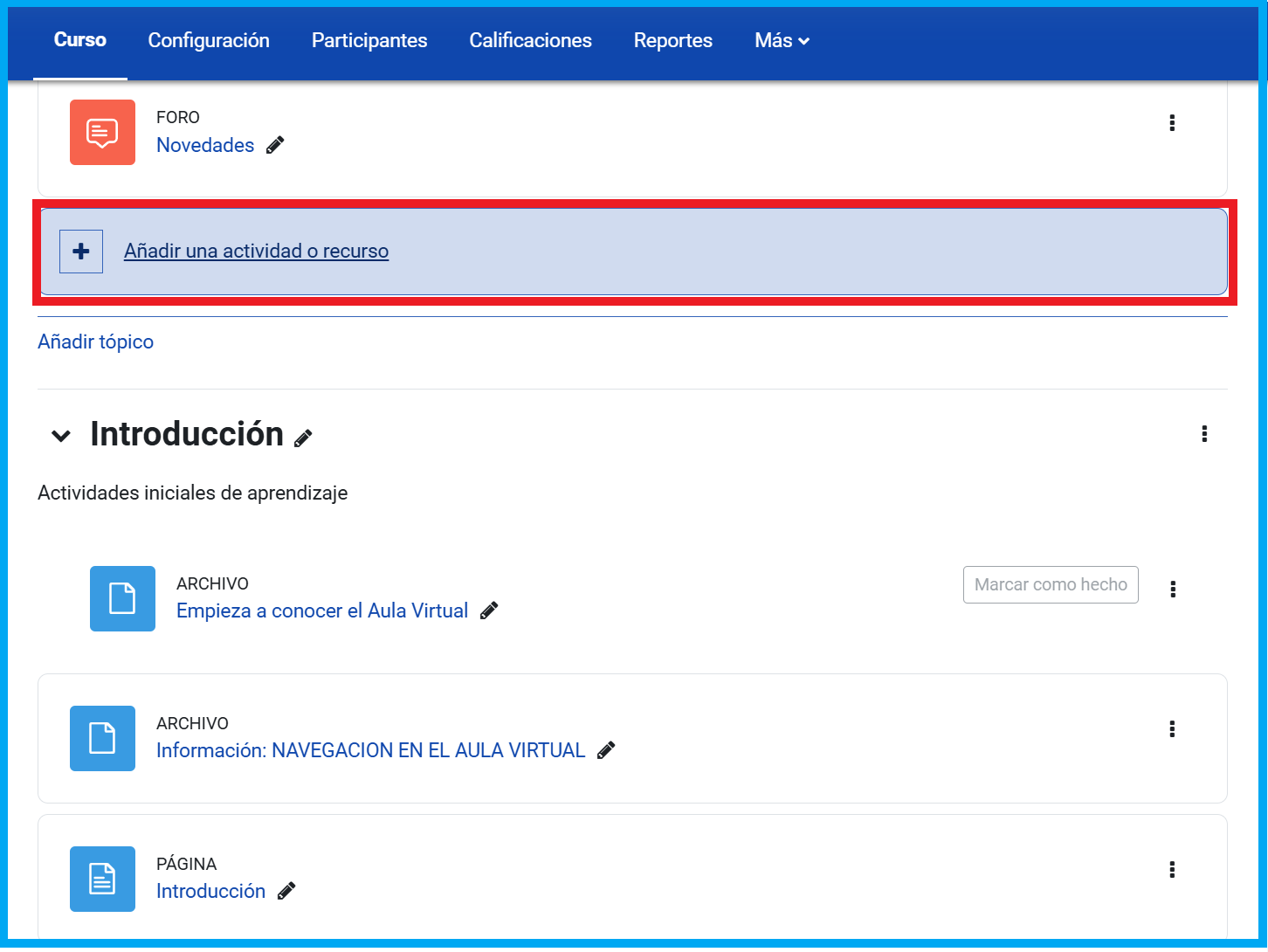
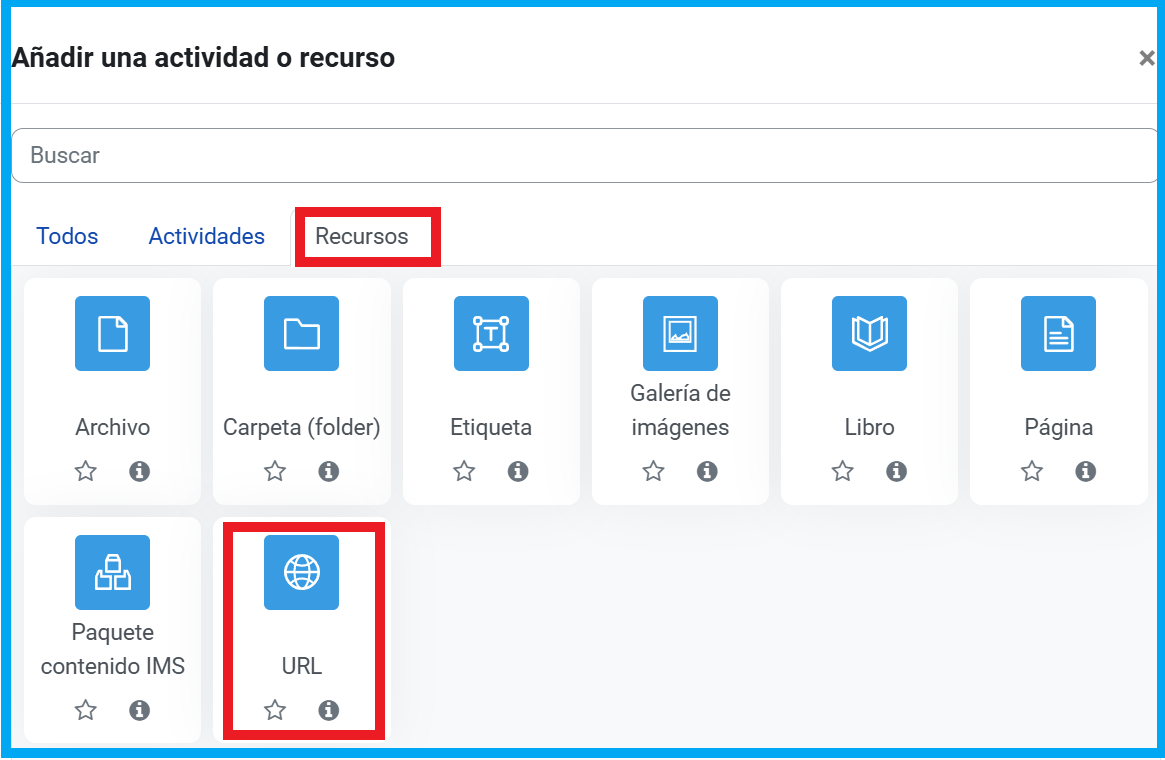
Selecciona Añadir una actividad o Recurso

Y ahora selecciona URL

Selecciona URL
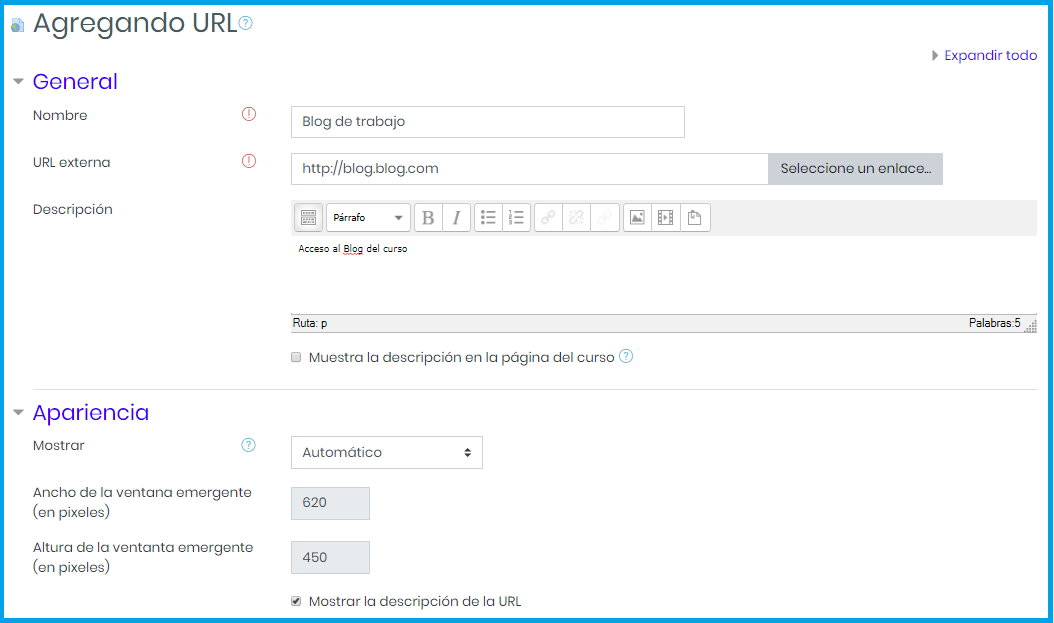
Después escribe el Nombre, una breve Descripción y la Dirección la Página.
Al finalizar presiona el botón Guardar cambios.
 Configuración de una URL
Configuración de una URL
Muestra la descripción en la página del curso Si se activa, la descripción anterior se mostrará en la página del curso justo debajo del enlace a la actividad o recurso.
Mostrar Determina cómo se muestra la dirección URL
• Automático. Se selecciona de forma automática la mejor opción para visualizar la dirección URL
• Incrustar. La URL se muestra dentro de la página debajo de la barra de navegación junto con la descripción y cualquier otro bloque
• Abrir. Sólo se muestra la dirección en la ventana del navegador
• En ventana emergente. La URL se muestra en una ventana nueva del navegador sin menús y sin barra de direcciones
- Details
- Hits: 1451
Paquete de contenido IMS ![]()
Este recurso permite añadir paquetes conforme a las especificaciones de IMS. Solamente se sube el paquete empacado y se utiliza.
Los paquetes IMS son una colección de archivos empaquetados de acuerdo al stándard acordado, de forma que pueden ser reutilizados en diferentes sistemas.
El contenido generalmente se muestra en varias páginas, con navegación entre ellas.
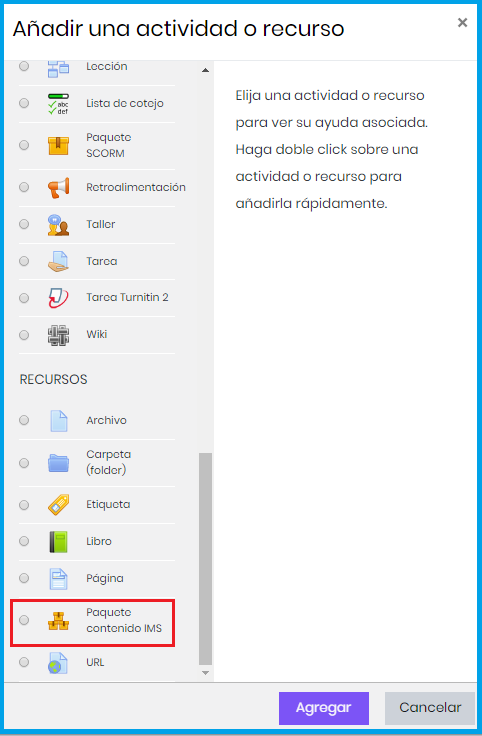
Selecciona la opción ![]() y selecciona Paquete contenido IMS
y selecciona Paquete contenido IMS

Selecciona Paquete contenido IMS
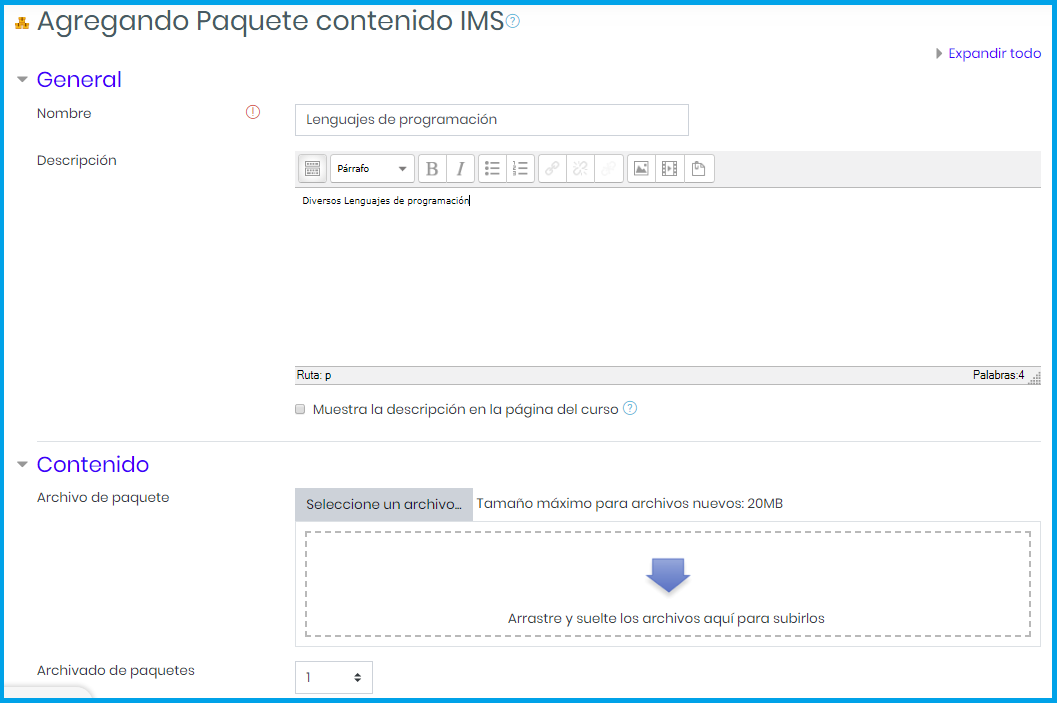
Después escribe el Nombre, una breve Descripción y sube el archivo IMS en Contenido

Llenar datos del Paquete IMS
El IMS Global Learning Consortium desarrolla y promueve la adopción de especificaciones técnicas abiertas para la tecnología de aprendizaje interoperable.
Muchas especificaciones de IMS mundialmente son estándares para el desarrollo de productos y servicios de aprendizaje.
Las especificaciones de IMS y publicaciones relacionadas a ellas están disponibles al público en www.imsglobal.org **
- Details
- Hits: 1730
Página ![]()
En el Campus Virtual se puede utilizar el editor HTML para crear recursos de tipo Página. De hecho, esta es la forma más fácil y cómoda de crear cualquier texto para presentarlo a los estudiantes como una página Web.
Usando el editor puede simplemente copiar-y-pegar el texto desde un procesador de textos, con todo tipo de formatos de caracteres, listas, tablas, etc.
Los recursos de este tipo son un medio muy adecuado para publicar todo tipo de contenidos: temarios, guías didácticas, notas de clase, etc. No está limitado por espacio ni funcionalidad. Puede incluir enlaces en estas páginas, así que puede construir un sitio Web completo dentro del curso utilizando las Páginas.
Por ejemplo, una disposición muy común es crear un recurso denominado "Acceso al temario" donde el título de cada lección sea a su vez un vínculo que conduzca al contenido concreto de esa lección.
La interfaz de creación de un recurso Página no tiene ninguna complicación:
Configuración de una Página
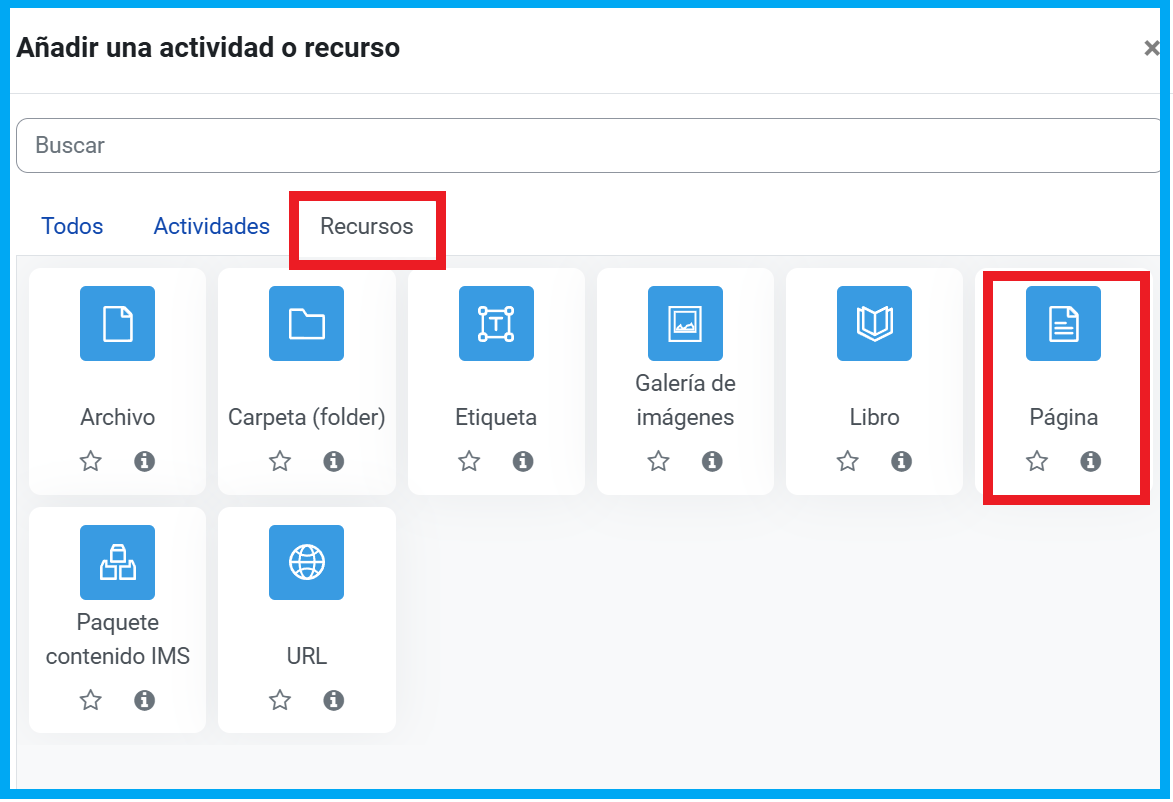
Activa la edición y selecciona la opción  , ahora busca Página
, ahora busca Página

Selecciona Página
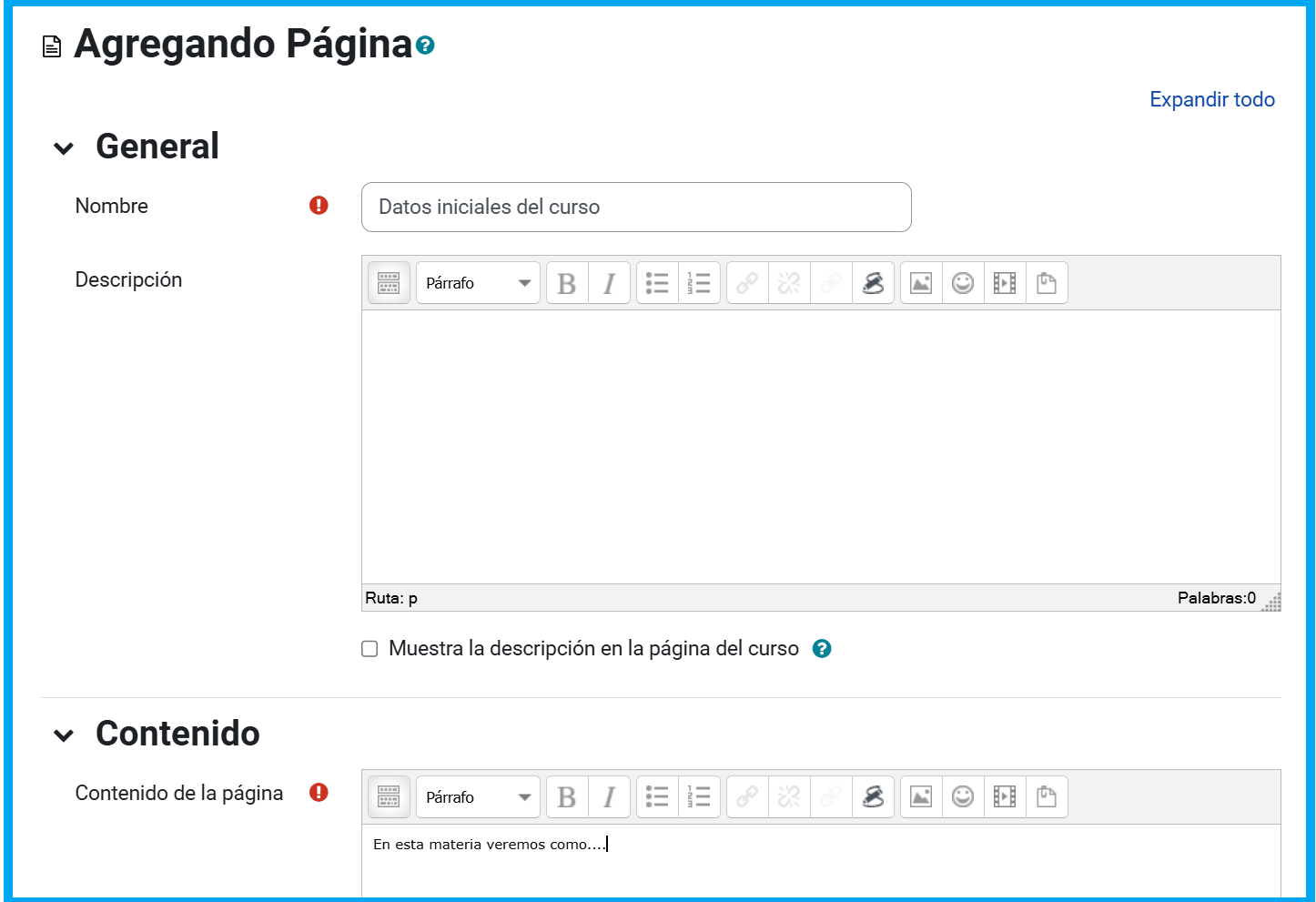
Después escribe el Nombre, una breve Descripción y el Contenido de la Página.

Llenar datos de la Página
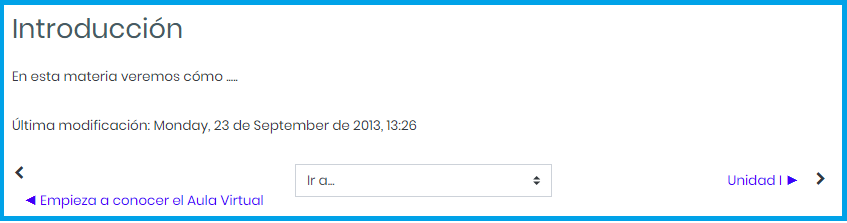
Lo que escribas en la sección Contenido de la página es lo que tendrán visible los estudiantes, como se muestra en la siguiente imagen:

Ejemplo de Página
- Details
- Hits: 1396